
|
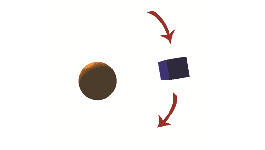
En este ejemplo veremos cómo crear una escena básica, y dotarla de animación. Nos servirá de base para introducir los conceptos más importantes de Three.js. Muestra un cubo que rota sobre su eje X,Y que se desplaza de derecha a izquierda y viceversa.
|

|
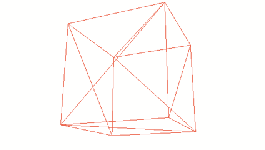
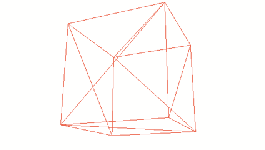
Este ejemplo sirve para introducir el concepto de los vértices. En él vemos un cubo con los vértices resaltados con pequeñas esferas rojas.
|

|
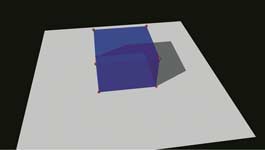
El ejemplo muestra las caras de un cubo resaltadas con distintos colores. Nos sirve para introducir el concepto de las caras.
|

|
En esta URL podemos ver como crear una geometría básica, indicando la lista de los vértices, y de las caras que la forman.
|

|
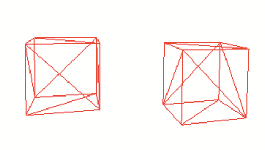
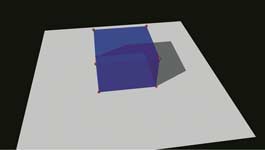
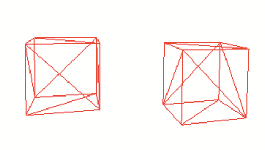
Este ejemplo ilustra el uso de la cámara en perspectiva vs la cámara isométrica (THREE.PrespectiveCamera vs THREE.OrthographicCamera).
|

|
El código ilustra el uso del CanvasRenderer vs el WebGLRenderer. El CanvasRenderer no utiliza el Api de WebGL, por lo que permite ejecutarse en más dispositivos y versiones antiguas de los navegadores, pero tiene un peor rendimiento.
|

|
Esta URL muestra cómo utilizar el Css3Renderer. Este render en vez de usar el Api del Canvas HTML para representar los objetos 3D, utiliza directamente los elementos HTML aplicando estilos CSS.
|

|
Muestra el ejemplo inicial, pero en él se introduce el concepto de la escala, de forma que el cubo, al tiempo que va girando sobre sí mismo, cambia de tamaño. También se introduce el concepto de añadir un objeto dentro de otro, en lugar de añadirlo en la escena, de esta forma los objetos hijos se mueven junto con el padre, sólo cambiando la posición del padre.
|

|
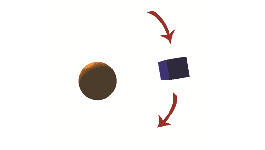
El código muestra como rotar un objeto alrededor de un punto, en lugar de girar sobre su eje.
|

|
Error en la carga de texturas
Si abres directamente el archivo en local, este ejemplo muestra como provocar el error de seguridad.
|

|
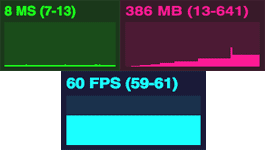
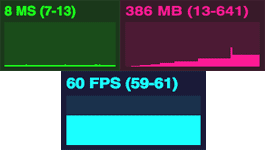
Estadísticas
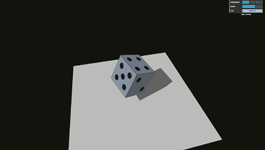
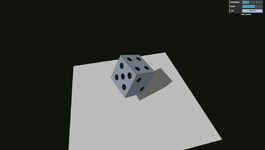
El rendimiento es un punto vital en la animación 3D y el mundo de los videojuegos. Aquí mostramos como obtener estadísticas de los frames mostrados por segundo, del consumo de memoria, y las milésimas de segundo consumidas en renderizar una escena.
|

|
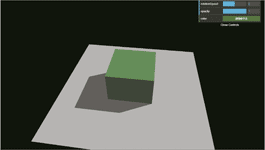
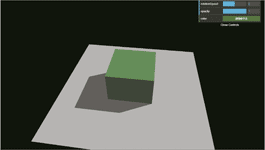
Controles personalizados
En este enlace aprendemos como crear controles personalizados, que nos permitan en tiempo real alterar el comportamiento de nuestras animaciones.
|

|
Detectar soporte WebGL
Con este script vemos como determinar si el navegador con el que ejecutamos nuestra aplicación soporta el API WebGL. De esta forma para dispositivos antiguos o navegadores poco potentes podemos dar una respuesta distinta.
|

|
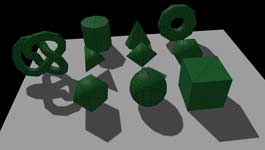
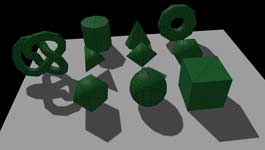
Geometrías 3D predefinidas
|

|
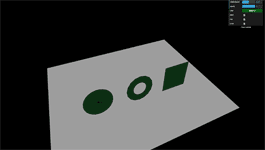
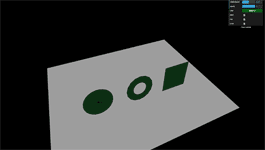
Geometrías 2D predefinidas
|

|
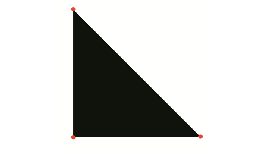
Figura plana personalizada 1
|

|
Figura plana personalizada 2
|

|
Figura plana personalizada con agujeros
|

|
Figuras planas personalizadas
|

|
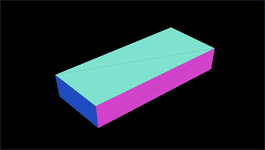
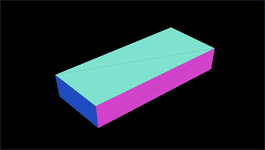
Dar volumen a una figura planas
|

|
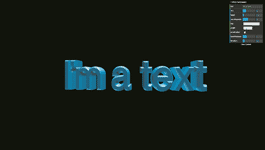
Texto en 3D
|

|
THREE.MeshBasicMaterial
|

|
THREE.MeshNormalMaterial
|

|
THREE.MeshDepthMaterial
|

|
THREE.MeshLambertMaterial
|

|
THREE.MeshPhongMaterial
|

|
THREE.MultiMaterial
|

|
Textura básica
|

|
Objetos con multiples texturas
|

|
Mapeado UV
|

|
Repetir texturas
|

|
Texturas transparentes
|

|
Iluminación de ambiente (THREE.AmbientLight) y direccional
(THREE.DirectionalLight)
|

|
Luz Hemisférica (THREE.HemisphereLigh)
|

|
Punto de luz (THREE.PoinLight) y Luz focal (THREE.SpotLight)
|

|
Luz focal (THREE.SpotLigth)
|

|
Sombras
|

|
Formato .OBJ (THREE.OBJLoader y THREE.MTLLoader)
|

|
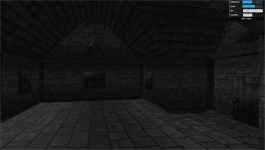
Cargar una casa
|

|
Formato collada .DAE (THREE.ColladaLoader) y animaciones de objetos
|

|
Formato nativo de three.js
|

|
Niebla lineal
|

|
Niebla exponencial
|

|
JUEGO - Crear un suelo básico
|

|
JUEGO - Crear un cielo con un cubo (Skybox)
|

|
JUEGO - Crear un cielo con una esfera (Skydome)
|

|
JUEGO - Crear un cielo con una esfera y con un degradado
|

|
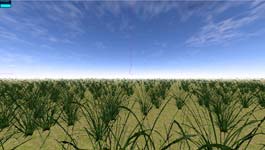
JUEGO - Usar THREE.Sprite para crear hierva y arboles
|

|
JUEGO - Usar planos para crear hierva
|

|
JUEGO - Crear el mapa del juego
|

|
JUEGO - Crear una barra de progreso y una pantalla de carga
|

|
JUEGO - Añadir aldeanos y crear sus rutinas de la vida diaria
|

|
JUEGO - Añadir monstruos y crear su inteligencia artificial
|